AlfredにURLを貼り付けるとMarkdownのリンク形式にしてくれるWorkflowを作った
· 3 min read
こんにちは。先日、
という記事を書いたのですが、Markdownでの記事作成がより捗るように
AlfredにリンクさせたいページのURLを貼り付けるだけで、
[ページタイトル](リンクURL)という形式でコピーが出来るWorkflow
Markdown Link Generatorを作りました。
Markdown Link Generatorの使い方
使い方は至って単純です。
Alfredに、リンクしたいページのURLを貼り付けるだけです。
書式は、md ページのURLとなります。
ページのURLを貼り付けると、
ページのタイトルを取得して表示してくれるので、
その後Enterキーを押すと、クリップボードにMarkdownの形式でコピーされてます。
分かりやすいように、
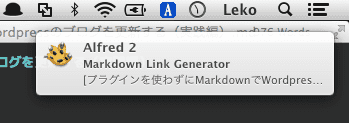
クリップボードにコピーされたらGrowl通知を出すようにしています。
コピーされたものを貼り付けるとこんな感じになります。
[プラグインを使わずにMarkdownでWordpressのブログを更新する(基礎編) \| WEB EGG](/post/write-post-with-markdown-without-plugin-beginner/)
記事を書くにあたって参考にしたページがあった時に、
そのページのタイトルと、URLを持ってくるのが結構面倒で、
自分で作ったものの中でも、かなり有り難みのあるものになっています。
ソースコード
今回もPHPで実装しています。
とは言っても、入力されたURLのHTMLを取得してきて、
titleタグにマッチする箇所を抜き出すだけです。
ダウンロード
ダウンロードはこちらからどうぞ! ダウンロードしたファイルをダブルクリックすればインポート出来ると思います。
Droplr • Markdown Link Generator.alfredworkflow